کی باید از پاس دادن داده ها با prop اجتناب کنیم؟
وقتی که کامپوننت های تودرتو زیاد داری مثلا سه یا چهار سطح کامپوننت تودرتو داری و باید داده هایی که از سرور گرفتی رو نشون بدی، حالا اگر قصد داری با prop ها این کار رو انجام بدی باید از کامپوننت A داده ها رو به کامپوننت B و از B به C منتقل کنی، که تکرار بیش از حد کد هست، تصور کن که تصمیم گرفتی تغییری در برنامه ایجاد کنی، خیلی زود متوجه می شی که داری دور سر خودت می چرخی! و مدام باید کدهای تکراری بنویسی و تغییر ایجاد کنی.
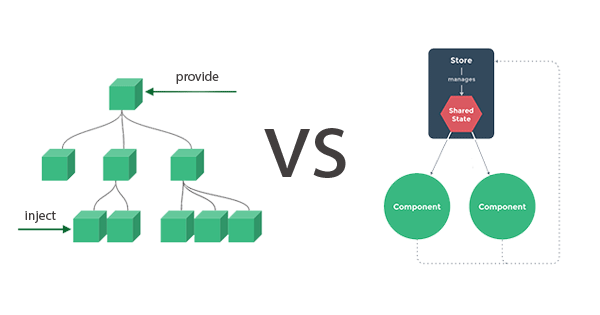
راه حل این مشکل استفاده از store یا provide/inject هست، یعنی داده ها در یک جا ذخیره می شن و هر کامپوننت در هر سطحی از برنامه (حتی nested ترین کامپوننت) می تونه داده ها را بخونه و یا تغییر بده.
provide/inject یا store؟
در پاسخ به این سوال باید بگم بستگی داره، حتما می پرسید به چی بستگی داره؟ برای روشن شدن موضوع این سوالات رو مطرح می کنم:
- آیا داده ها رو داخل صفحات دیگه هم نیاز داری یا فقط مختص همین صفحه هستن؟
- داده ها در طول برنامه تغییر می کنن یا ثابت هستن؟ (داده های فقط خواندنی معمولا پیچیدگی کمتری دارند.)
- وابستگی به داده ها در چه حده، مثلا تعداد عبارت های شرطی که وابسته به داده ها هستن زیاده؟
خب این نمونه سوالات می تونه تا حدی سطح پیچیدگی برنامه ات رو مشخص کنه حالا بریم سراغ پاسخ :
- باید بگم که اگر داده ها مختص این صفحه نیستن و داخل صفحات دیگه هم بدردت می خورن یا مثلا قصد داری تا وقتی که کاربر رفرش نکرده داده ها رو نگه داری، حتما از store استفاده کن البته خودت هم می تونی با provide/inject یه store درست کنی ولی تا وقتی pinia هست و فقط 1kb حجم داره چرا خودت کد بزنی؟
- اگر داده ها در طول برنامه زیاد تغییر می کنن بازم از store استفاده کن و برای تغییر دادن داده ها از mutation(vuex) یا action(pinia) استفاده کن تا هرج ومرج داخل کدت درست نشه، و یادت باشه کامپوننت نباید مستقیم state store رو تغییر بده چون کنترل برنامه ات سخت می شه.
- اگر وابستگی به داده ها زیاده بازم store استفاده کن چون خیلی از شرط ها رو می تونی داخل قسمت getter بنویسی و داده ها رو از getter ها بخونی البته بازم می تونی از provide/inject استفاده کنی و computed ها رو هم provide کنی، پس این یه مساله نسبی هست.
راستی یه چی دیگه!
یک اشتباه رایج که من بعضا مشاهده می کنم، در استفاده از store برای مدیرت فرم هاست، اگر نیاز به اینکار داری این نکته رو در نظر داشته باش، وقتی که کاربر از صفحه خارج میشه، حتما داده های store رو reset کن تا موقعی که کاربر به صفحه برگشت نتایج ناخواسته بوجود نیاره! برای اینکار هم می تونی از یه هوک vue js به نام unmounted استفاده کنی (البته این بستگی به منطق برنامه ات داره شاید بخوایی فرم رو ریست نکنی، خلاصه گفتم حواست به این موضوع باشه!)
نتیجه گیری
وقتی از provide/inject استفاده می کنیم که پیچیدگی برنامه فقط مربوط به کامپوننت های تودرتو باشه و حداقل تغییرات رو در سطح داده ها داشته باشیم. در مقابل وقتی از store استفاده می کنیم که یا پیچیدگی زیاد باشه و یا اینکه اطلاعات برنامه رو در صفحات مختلف نیاز داشته باشیم.