
شیوه صحیح watch زدن روی تغییرات query در nuxtjs
گاهی در پیاده سازی صفحات در وب اپلیکیشن نیاز هست که طوری صفحه را طراحی کنیم که کاربر به راحتی بتواند با اشتراک گذاری لینک، به همان اطلاعات دست پیدا کند، بنابراین استفاده از queryString یک روال معمول در پیاده سازی فیلترهای مربوط به یک صفحه است، در این مقاله روش درست watch زدن روی تغییرات query را آموزش می دهیم. ابتدا تنظیماتی انجام می دهیم که داده queryString را در nuxtjs به فرمت براکت در بیاوریم و سپس اقدام به پیاده سازی composable خود می کنیم.


پیاده سازی toast با nuxt
در این مقاله قرار است با تکنیک پیاده سازی یک toast message ساده آشنا شویم، این موضوع علاوه بر جنبه تکنیکی کار، جنبه آموزشی نیز دارد. توجه کنید که علاوه بر کد، توضیحات متنی مقاله را هم مطالعه کنید تا نکات اصلی از چشم شما دور نماند. قسمت مهم کار پیاده سازی composable کلی برای مدیریت پیام های toast است و بقیه ماجرا صرفا استایل دهی و استفاده صحیح از composable مربوطه است.


چه پروژه هایی رو قبول یا رد کنیم؟
برخلاف مقاله قبلی این یک مقاله آموزش vue js نیست، یا بهتر بگم این مقاله اصلا خاص vue js نیست، در این مقاله می خوام از اصول کاری خودم بگم و اینکه چه پروژه هایی رو و به چه دلایلی رد یا قبول می کنم.


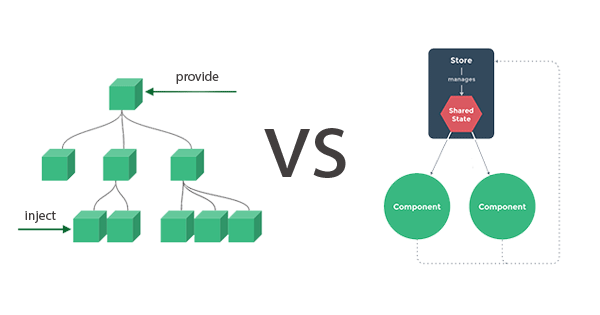
استفاده از store یا provide/inject در vue js؟
اگر انتخاب بین store و provide/inject براتون دشواره و یا گاهی زمان زیادی از فاز توسعه وب اپلیکیشن تون رو به این موضوع فکر می کنید حتما تا آخر این مقاله رو بخونید این اولین مقاله از سری مقالات آموزش vue js هست در آینده منتظر مقالات بیشتر باشید...
